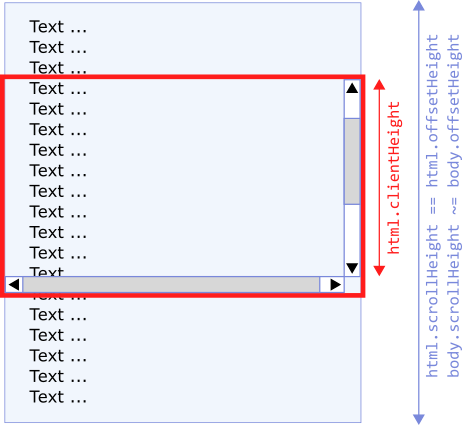
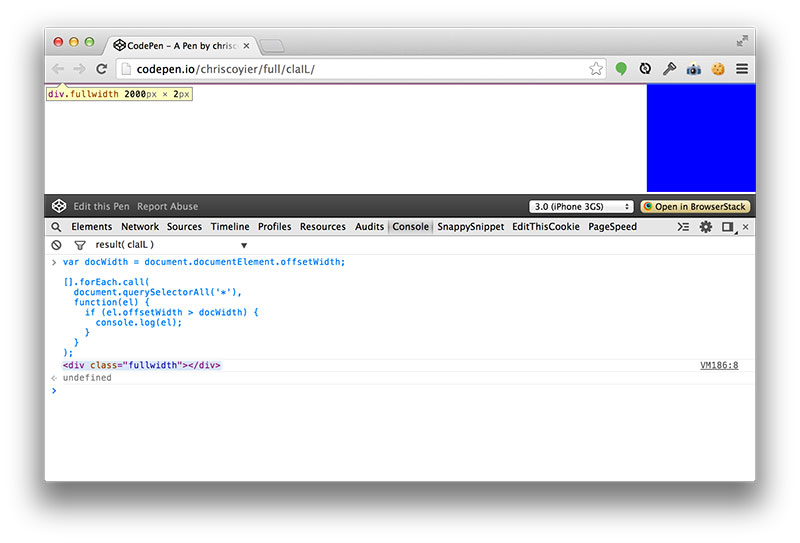
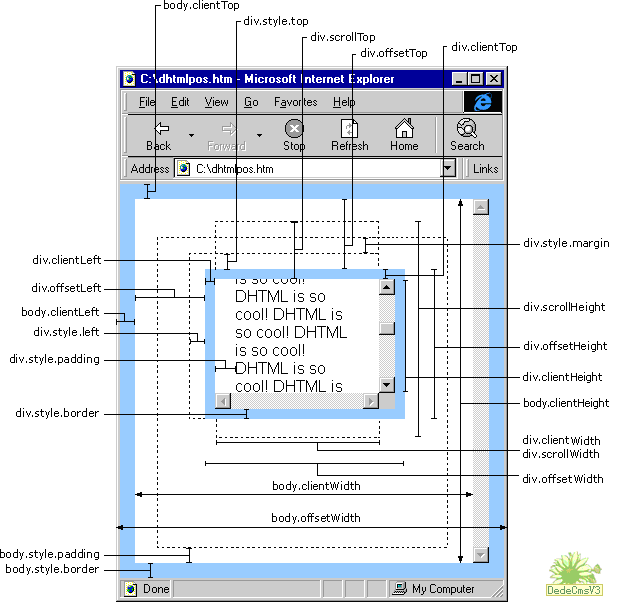
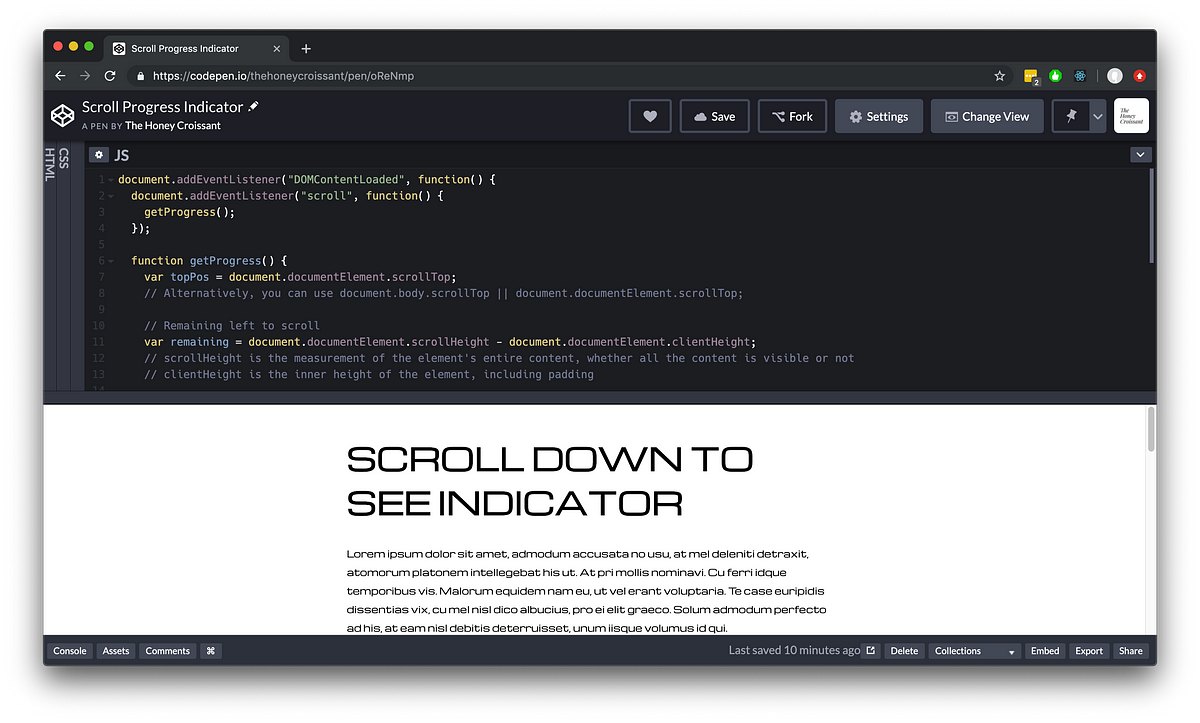
javascript - Can someone canonically differentiate between scrollTop and scrollHeight? - Stack Overflow

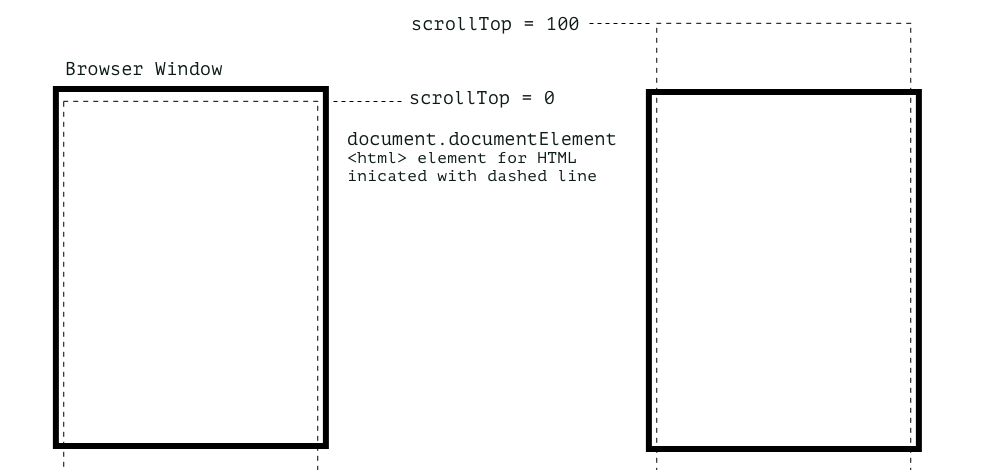
My scrollTop value is not working? scrollTop, offsetTop, pageYOffset, scrollY? Help! | by Dani Kim | Medium

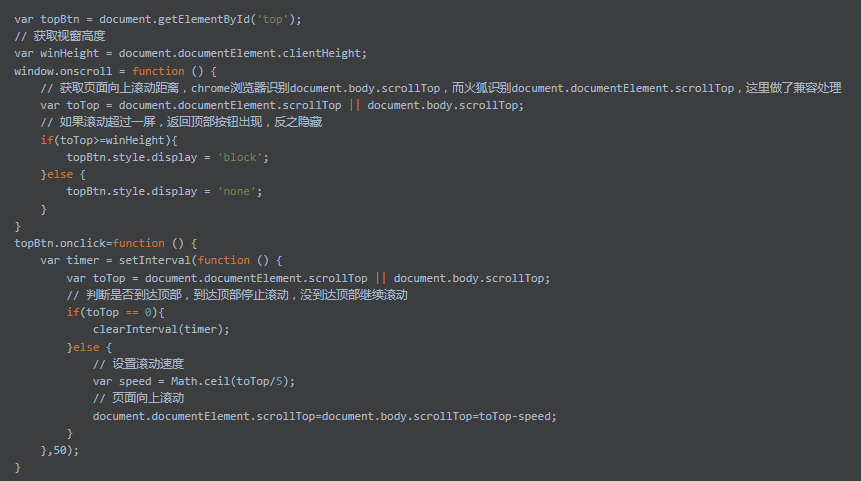
javascript - Is it possible to set the context of scroll event to `document. body` instead of `window`? - Stack Overflow

Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community