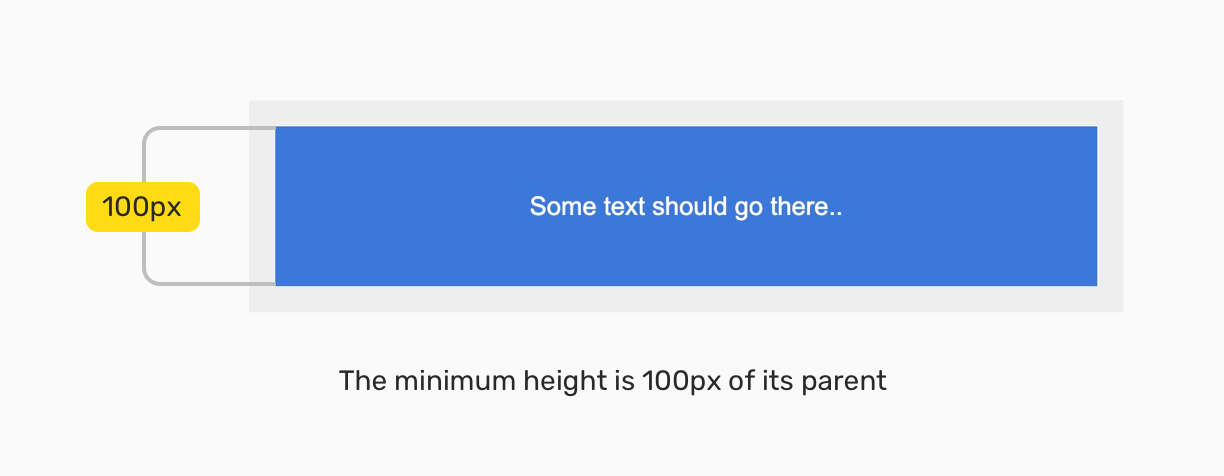
Css: The use of min-height 100vh results in a vertical scrollbar appearing, even when the content is smaller than the viewport

SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum

Trouble with CSS Background Color - HTML & CSS - SitePoint Forums | Web Development & Design Community